
制作中のブラウザゲーム『うちの看板執事(仮)』をα Ver 0.0.8にアップデートしました。
- 制作ツールをティラノスタジオ+Meryに変更
- タイトル画面を変更
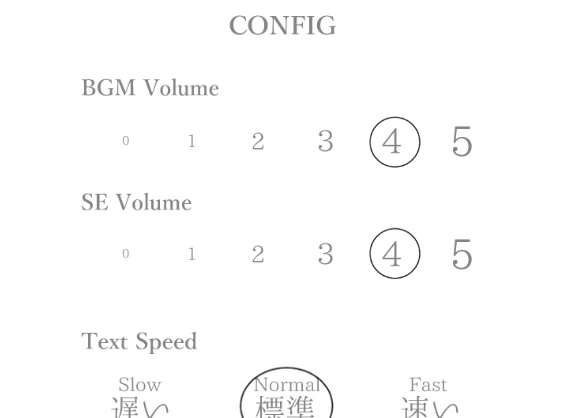
- コンフィグ画面を追加
- 『もっと話す』に『嘘をつく(期間限定)』を追加(※ヤンデレ注意※)
※ブラウザバックで戻ってきてください。
※画像表示がおかしいときはキャッシュクリアで直るかも。
また移植作業してました
先週ティラノビルダーへの移植作業でヒィヒィ言ってましたが、今週はティラノスタジオへの移植作業でヒィヒィ言ってました。うぅ……最初からこっちに移植すればよかった。
制作環境を変えた理由は、ビルダーV300β4使用のVer 0.0.7で選択肢ボタンの挙動がなんかおかしくなっちゃったこと、そしてティラノスクリプトタグを書く頻度が多すぎてビルダーだと逆に面倒になってきたからです。
絶対にエディタに直接書いたほうが速いんよ~。ていうかこのくだり、既に一回やってる。前にゲーム作りかけた時も途中でビルダー→スタジオに移行してました、そういえば。あのゲーム結局完成しなかったけどそれはなんでだっけ……(記憶領域が終わりちらかしている)
ティラノスタジオ移行により、画面サイズが変わりました。(640*960→720*1280)なぜってスタジオで縦型ゲーム新規作成ポチーとするとそのサイズだったから……私はティラノさんに言われるがままにゲームを作っている。前よりちょっと細長く画質が良くなりました。マイAndroid端末だと横に黒帯が出るようになったのですが、まぁ見切れるよりはいいか。
*ラベル名に-(真ん中棒)を使ってはいけない
ビルダーではひらがなで書いてたラベル名、本来は英数字で書いたほうがいいらしいよ?ってことで移植ついでに書き変えた……までは良かったのですが。その際に「*あ~ん」を「*a-n」に変えてしまったことでエラーが出まくり、更に原因が他にあると勘違い(コンフィグ画面追加した後で発生したため)したりで、かなりの時間を無駄にしました……。ラベル名に-(真ん中棒)を使ってはいけない。戒め。
コンフィグ画面できたよー!

かなりざっくりした作りですが一応コンフィグとして機能する……はず。デザインは後々整えます。とりあえず実装出来たことが嬉しい!えらい!がんばった!

あとタイトル画面デザインが変わりました。点滅するスタートボタンと合わせてスマホアプリゲーっぽい感じに。コンティニューボタンは投げ捨てました。つづきからは中入ってロードしてもろて。
ついでに画面のどこを押してもゲームが始まるようにしました。プレイヤーとして他のスマホアプリ系ゲームを遊ぶときは「スタートボタンを狙って押さないと始まらないなんて不便、画面のどこ押しても始まるようにすればいいのに」って思っていたのに、いざ自分がゲームを作ると当たり前のようにスタートボタンだけに判定を持たせてしまっていました……。
エイプリルフールのお話を追加
そして新規シナリオ追加です。『もっと話す』から『嘘をつく(期間限定)』ポチーで読めます。1回限定の会話なので各選択肢どちらも見たい場合はセーブ&ロード、もしくはタイトルからやり直してください。
こちら、執事くんが急にヤンデレ化します。苦手な方はご注意ください。
忘れてたんですけど実は最近読み返した初期の設定メモに「腹黒執事」って書いてありました。忘れてたけど。もしかしたら記憶が戻ったらすんごい腹黒キャラになるのかもしれません。今回の豹変はその片鱗なのかも……
な~んてねっ☆
今回カメラ+アニメーション機能を使って、執事くんが近づいてくるような動きを入れてみました。公式サンプルを見ながら試行錯誤して、どうにか狙ってた感じの動きに近づけられました。
;キャラが上下に動くアニメーション
[keyframe name=aruku]
[frame p=25% y=-20 ]
[frame p=75% y=20]
[endkeyframe]
;近づく1
[kanim name=situji keyframe=aruku time=700 wait="false"]
[camera zoom="1.5" y=120 layer="0" ease_type="ease-in-out" wait="false"]
[wa]
;近づく2
[kanim name=situji keyframe=aruku time=700 wait="false"]
[camera zoom="2" y=160 layer="0" ease_type="ease-in-out" wait="false"]
[wa]
;戻る
[kanim name=situji keyframe=aruku time=700 wait="false"]
[reset_camera layer="0" ease_type="ease-in-out" wait="false"]
[wa]
こんな感じで、設定したアニメーションとカメラを組み合わせています。(前提として[chara_new]でキャラクターを定義&situjiと名付けして、[chara_show]でlayer0に登場させ済み。)wait=”false”をつけることで話しながら動いてくれます。
Special Thanks
以下、使わせていただいたツールや素材、参考サイトです。ありがとうございます!
制作ツール
ティラノスタジオ / Mery / Mery用ティラノ構文色分け
フォント
はんなり明朝 / ひな明朝 / いろは角クラシック / アプリ明朝 / 夜永オールド明朝 / びぜんアンチック
背景
3D廊下 (3D Hallway)
ベスト柄
3つのカラフルな花のパターン(黒/白)
アイコン
ICOOON MONO
参考
絵や文字を点滅させるアニメーションを作る / メニュー画面からコンフィグを開く方法 / キーフレームアニメ動作デモ
